Generating a secure random password with vRealize Orchestrator (vRO/vCO)

It’s a fairly common requirement when creating a new user to assign a randomly generated password, so during a recent engagement I wrote a little password generator to do that. I wanted to be able to chose whether special characters were used, and the length of the password - typically if the password doesn’t used special characters I would increase the length significantly!
Characters should be randomly picked from:
- a-z
- A-Z
- 0-9
- (optional) ASCII special characters
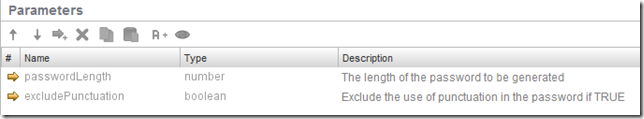
Inputs
- passwordLength - the length of the password to be generated (number)
- excludePunctuation - exclude the use of special characters if TRUE (boolean)

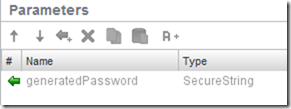
Outputs
- generatedPassword - the generated password (SecureString)

The SecureString type prevents the string from being displayed in the workflow attributes - it can be used as a normal string, but will be asterisk’d when displayed. Only a very slight security increase, but a nice touch.

Schema
A very, very simple schema - one scriptable task!

The Script
I’ve heavily commented the script, so that hopefully anyone can follow it:
Testing
The proof of the pudding is in the eating, as they say! I’ve left a line in the script to log the plaintext of the password so that it can be tested - that should be commented out or deleted if you’re planning on using the script!
<td valign="top" width="300">
<a href="/images/2015/01/image39.png"><img style="background-image: none; padding-top: 0px; padding-left: 0px; margin: 0px; display: inline; padding-right: 0px; border: 0px;" title="image" src="/images/2015/01/image_thumb39.png" alt="image" width="376" height="139" border="0" /></a><a href="/images/2015/01/image40.png"><br /> <img style="background-image: none; padding-top: 0px; padding-left: 0px; display: inline; padding-right: 0px; border: 0px;" title="image" src="/images/2015/01/image_thumb40.png" alt="image" width="376" height="111" border="0" /></a>
</td>
<td valign="top" width="300">
<a href="/images/2015/01/image41.png"><img style="background-image: none; padding-top: 0px; padding-left: 0px; margin: 0px; display: inline; padding-right: 0px; border: 0px;" title="image" src="/images/2015/01/image_thumb41.png" alt="image" width="376" height="139" border="0" /></a><br /> <a href="/images/2015/01/image42.png"><img style="background-image: none; padding-top: 0px; padding-left: 0px; display: inline; padding-right: 0px; border: 0px;" title="image" src="/images/2015/01/image_thumb42.png" alt="image" width="376" height="113" border="0" /></a>
</td>
Download
You can download the workflow here - New-SecurePassword (zip)

 Written by
Written by